My Design Process
Setup
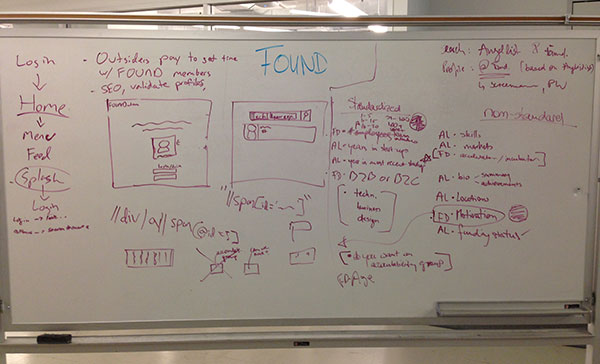
Get a whiteboard if working in a group or a notebook if solo. Expect it to get messy.

My brainstorming from a recent hackathon.
Problem Statement
Understand the problem being solved. Without a clear problem, you end up creating a solution in search of a problem.
Cars are black boxes for most people. In particular, the check engine light is a car owner’s worst nightmare. It is an enigma that could mean expensive engine work or just that the gas cap is loose.
Target User
Choose a specific target user to design for. You'll never make everybody happy, but you can make some people love you. Focus on those people.
Our target users are young professionals who have bought their first car and can’t afford unforeseen expenses on it. They do not know anything about car engines but have smartphones.
User Research
How do users currently solve the problem? This step involves talking to prospective users and collecting responses. Analyze the data to find patterns.
If the check engine light turns on, users generally ignore the problem for as long as possible and pray the car keeps working. Eventually they take their car to a mechanic for a diagnosis and quote. They have to trust the mechanic because they don’t know what’s reasonable.
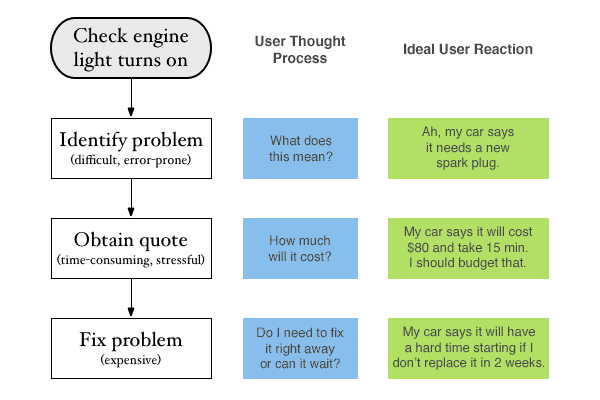
Task Analysis
Codify user behavior and thought process.
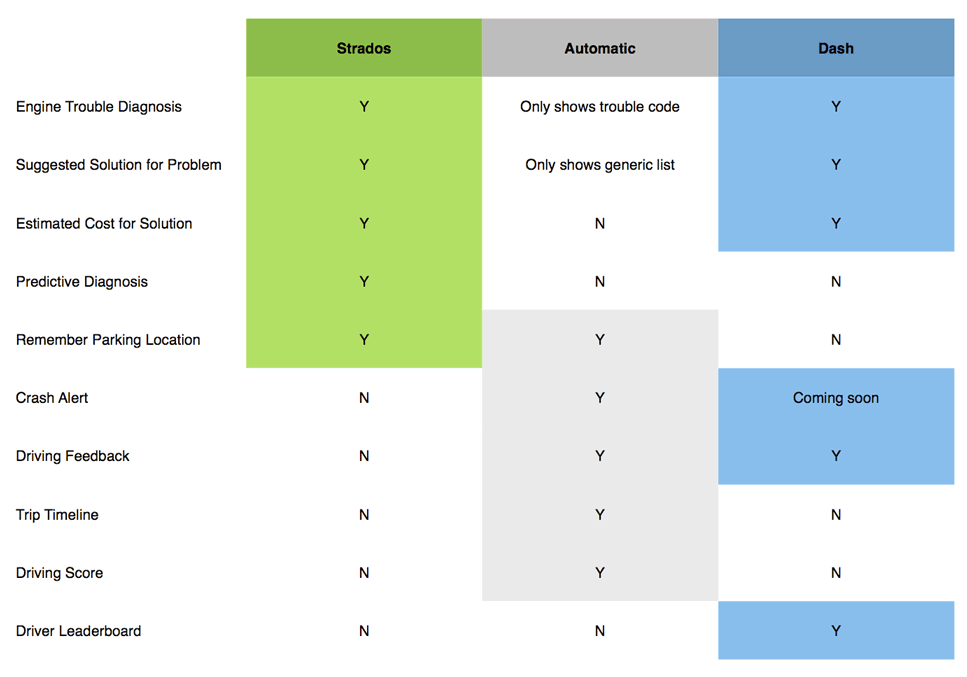
Competitive Analysis
Assess the strengths and weaknesses of competitors.
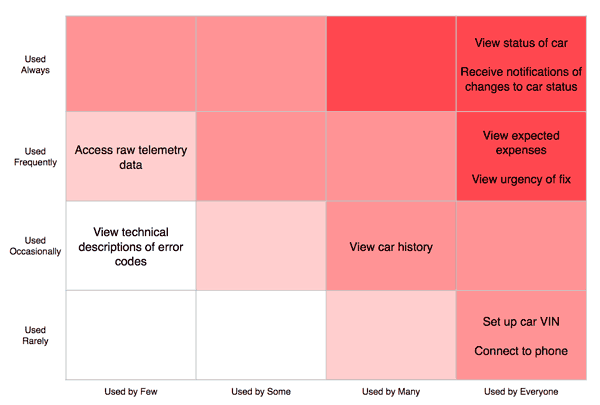
Feature Analysis
Prioritize the most important tasks by usage frequency.
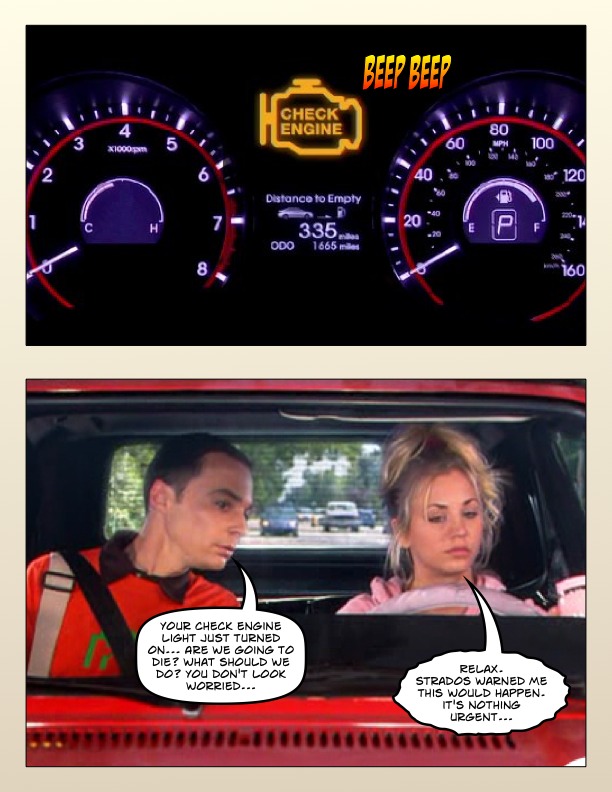
Storyboard
Illustrate typical use case scenarios of when and why the user will use the product.
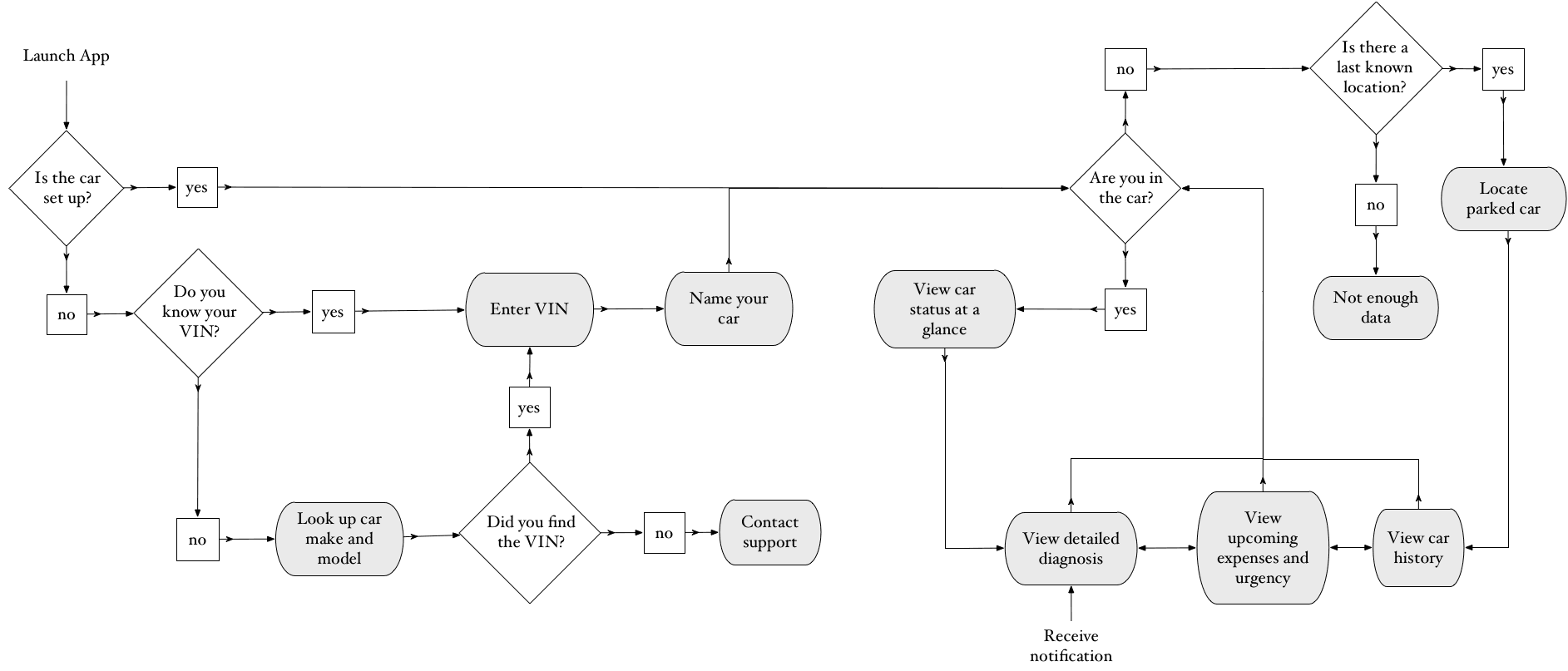
User Flow
Visualize how the product will be used from start to finish.
Click the image to enlarge.
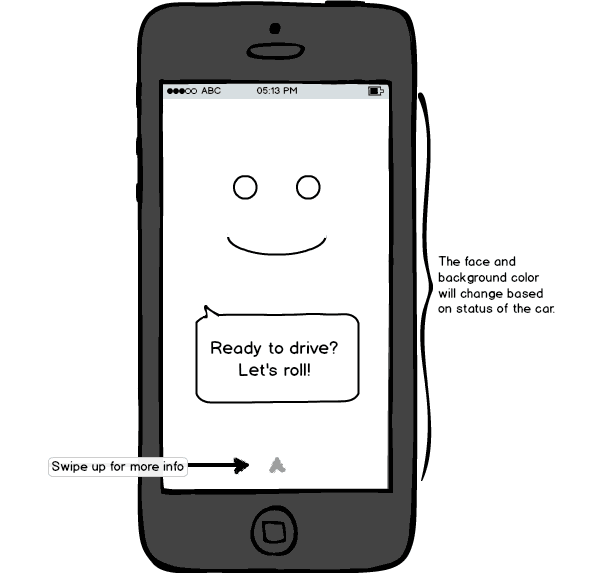
Wireframe
Low-fidelity mockups to determine layout and UX. The visual design will come later.
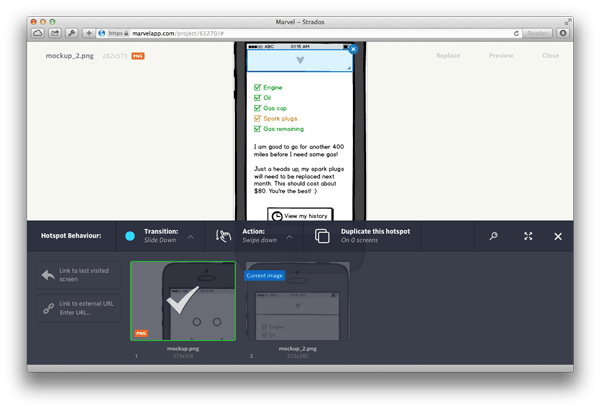
Rapid Prototyping
Use the wireframes to create a low-fidelity prototype suitable for user testing.
I like to use Marvel for this step.
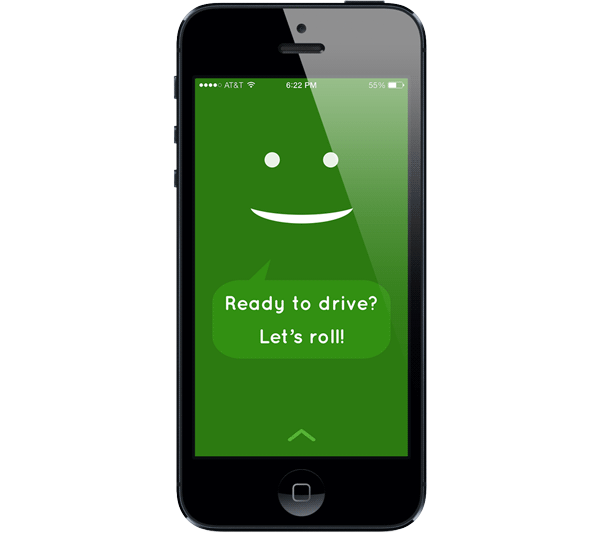
Mockup
High-fidelity mockups to flesh out the visual design.
Minimum Viable Product
Build the most basic version of the product possible that can still be used by customers to solve the problem. If you are not embarassed by your MVP, you worked on it too long.

All examples shown from Problem Statement to Mockup are based on a friend’s awesome startup, Strados.